
Article
Case Study: Capturing Quality Images for ML Algorithm
While I was informally researching App Store ratings of connected diabetes apps, it surprised me to discover a consistent number of average ratings below three stars. Of the six diabetes apps studied (we’ll keep the names confidential), all but two rated below three stars, with the ratings ranging from 2.3 stars to 3.5 stars.
App Store ratings do not tell the whole story. Satisfied customers might be less likely to write a review than someone who is experiencing issues. Nonetheless, I was curious if the reviews could shed some light on problem areas of design. Could design principles be applied to these areas to enhance the quality of the app and potentially lead to better reviews (or at least fewer negative reviews)?
Studying the reviews uncovered both design related issues and non-design related issues. As an example of the latter, some apps had compatibility issues with newer versions of the phone or the operating system (OS). While important, these issues are not the focus of this article.
The design related issues uncovered fall into five main categories:
Let’s look at how design principles could help improve each of these issues.
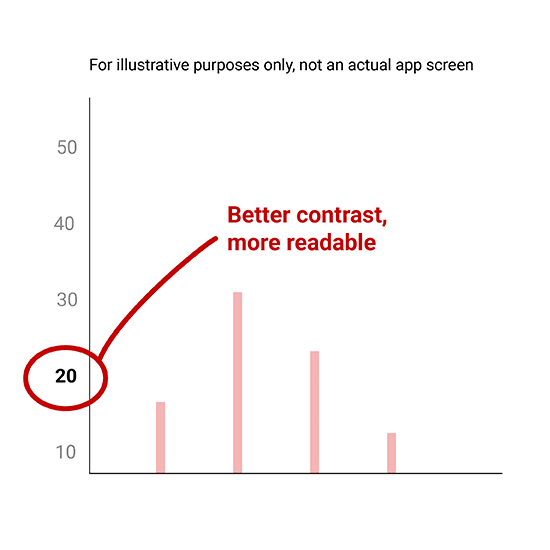
The Problem: Reading data is a central part of most medical device apps, regardless of the medical condition being treated. Data can inform the user of negative situations, reveal behavior patterns and offer insights into how to improve therapy. But data must be readable. Using fonts that are too small or colored with light contrast can make the app unusable, especially if the user base typically has eyesight issues.
How to Solve It: The design principle that can help in these situations is to design for legibility and contrast, especially when using fonts. This includes text inside blocks, as well as on labels and as data on graphs. When data visualizations are detailed, it can help to provide a zoom in and zoom out feature so the finer aspects of the visualization, such as numeric values, are readable.

The Problem: Workflow is at the heart of every app in which a user needs to accomplish tasks. In the App Store reviews, I noticed several negative comments regarding workflows, including complaints of the app requiring too many clicks and using too many modals.
How to Solve It: The design principle that can help in these situations is to reduce friction in the design by making and iterating a good user flow diagram. It’s just as important to design the user flow as it is to design good screens, as without a good underlying flow, the movement from screen to screen could cause issues. It’s also important to include edge cases in your flows, otherwise users encountering errors could be led down a nonoptimal path.
The Problem: I talked previously about readability of data, but data must also be presented in a way that is intuitive to understand. This is particularly true with such items as data visualizations like graphs, as well as tabular or list data like history lists.
How to Solve It: The key design principle here is to understand what the user is going to do with the data, and to present the data in a way that supports that action. Making a list of user actions based on data up front can help guide the design and presentation of the data.

The Problem: Users don’t enjoy losing control of an app. They like to be able to choose where to go, what to do and even how to do things. This is especially true with settings for alerts and notifications. For example, audio alerts that can’t be controlled could unnecessarily interfere with the user’s sleep.
How to Solve It: The design principle to apply here is supporting user preferences via personalization. Not all users will set up or adjust their app in the same way, so it’s important to provide the ability to personalize the experience.
The Problem: One benefit of companion mobile apps is their ability to collect lots of data. However, the utility of the data often lies beyond the mobile app itself. For example, a user may wish to share data with a doctor or clinician prior to an office visit.
How to Solve It: The design principle in effect here is defining clear interface requirements for the app, as well as making sure those requirements are supportive of desired user behavior. Often, data from mobile apps is moved to the cloud for further analysis and safekeeping, but this isn’t always the case. Defining how a user will share data is crucial to many medical device applications.
I have presented five principles to improve design in areas that, if not sufficiently addressed, can lead to complaints in the App Store. As mentioned previously, App Store reviews don’t tell the whole product story, but it’s desirable to achieve great design in your medical device apps, and hopefully with that, achieve four- and five-star reviews in the App Store.
– – –
Looking to improve your mobile medical app’s user experience design? Orthogonal achieves a delightful and safe user experience by engaging user feedback throughout the product ideation and design process.

Bob Moll directs user experience and human factors initiatives for Orthogonal’s SaMD projects. He oversees user definition, use environment analysis, user workflow modeling, and interface design and development for FDA in an agile environment. Over the past two decades, Bob has worked with a range of enterprises, from Fortune 500 companies to innovative startups, designing successful new products from scratch and reenergizing existing products with improved user experiences. Bob has served clients and a wide range of their users in the financial services, education, and medical design spaces.
Related Posts

Article
Case Study: Capturing Quality Images for ML Algorithm

Article
Patient Engagement & UX for Bluetooth Medical Devices

Article
Bluetooth Trends in Smartphones: Effects on Medical Devices

Article
5 Keys to Integrating UX Design With Agile for SaMD